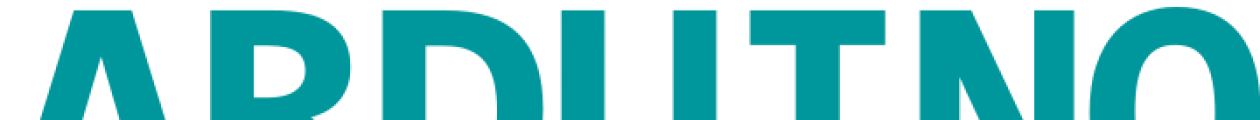
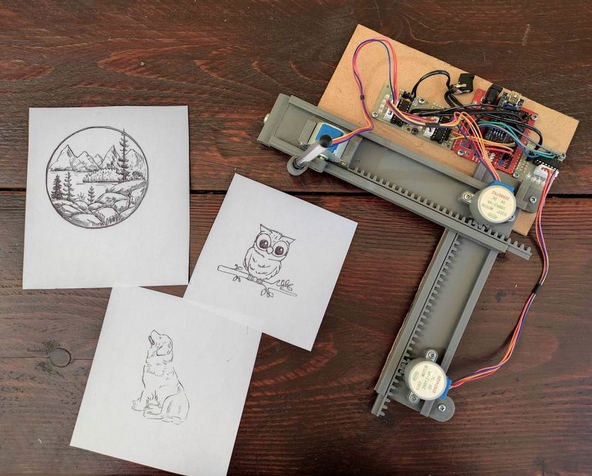
Se trata de un robot que dibuja una imagen o diagrama que le indicamos. Realiza automáticamente todas las tareas, incluido el ajuste del lápiz, y proporciona la imagen final.

Componentes utilizados
 Arduino nano
Arduino nano
 Placa de expansión.
Placa de expansión.
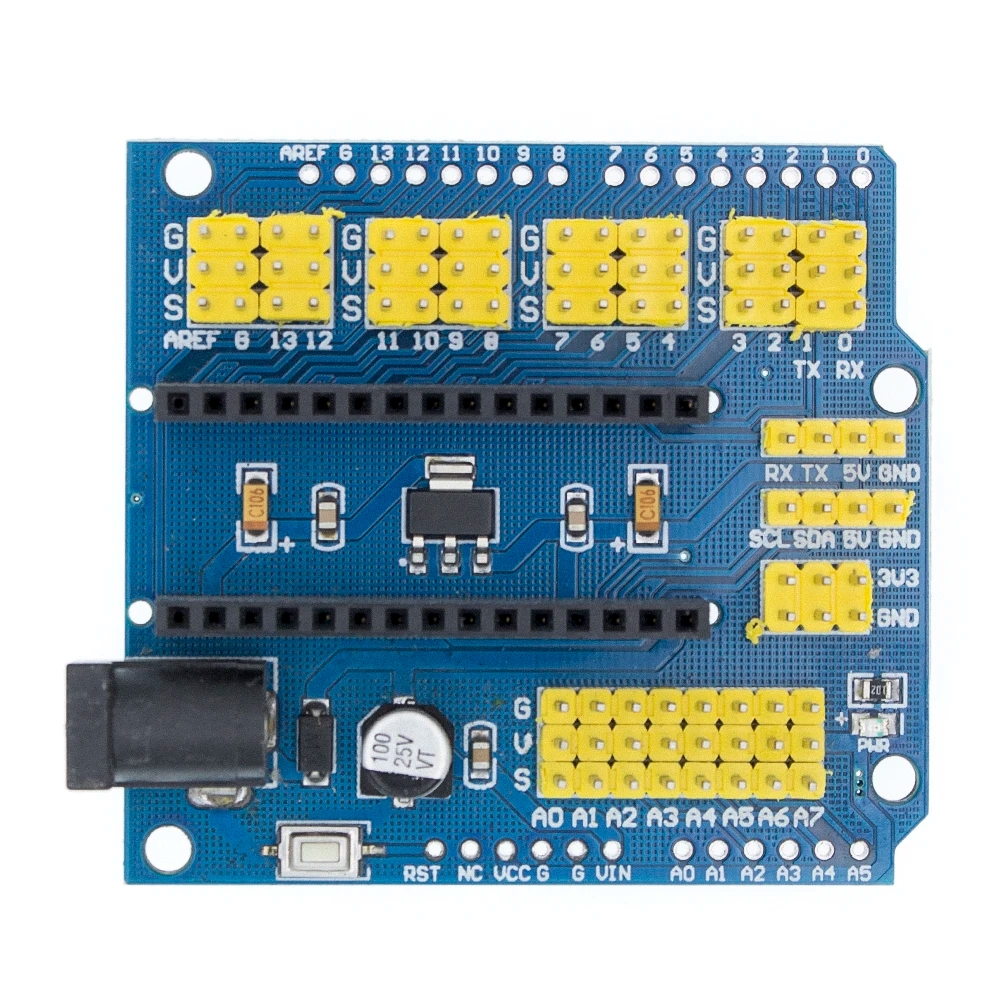
 3 motores paso a paso 28byj 48 Uln2003 5v
3 motores paso a paso 28byj 48 Uln2003 5v
Piezas impresas:

Puedes descargar los piezas a imprimir en el siguiente enlace:
https://www.tinkercad.com/things/cA1unhqzfUB
Los motores (28byj-48) están conectados a una tarjeta controladora (Arduino UNO) que utiliza el chip ULN2003. Esta placa está conectada de la siguiente forma:
- Los pines A0, A1, A2, A3 para el eje Y (IN4->IN1).
- Los pines 2, 3,4,5 pines digitales para el eje X (IN4->IN1)
- Y los pines y 8,9,12,13 al eje Z (IN4->IN1)
Buscamos en google GRBL-28byj-48 o vamos directamente a la página:
Nos descargamos el fichero GRBL-28byj-48-master.zip y lo descomprimimos.
Busca el directorio libreries de Arduino, su situación dependerá del sistema operativo que utilices y de la versión del IDE que tengas instalada. Una vez localizado el directorio copia la carpeta grbl para que pueda incluir todas la librería que se necesita.
Una vez copiado el directorio, abre los ejemplos de la librería grbl y selecciona el ejemplo grblUpload, y cargalo en tu arduino.
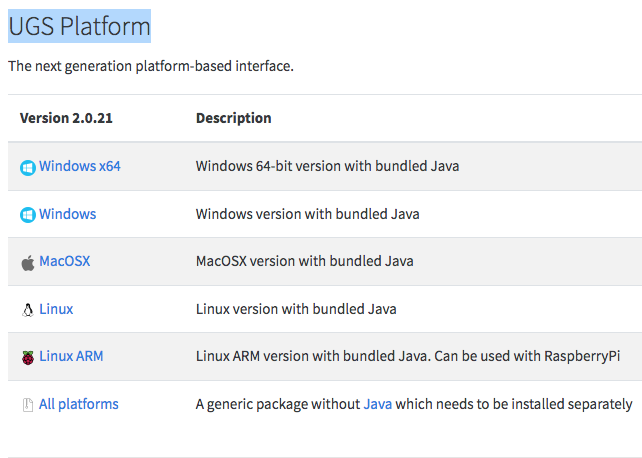
Busca el google «Universal Gcode Sender» o ve directamente al enlace:
Y descarga la aplicación «UGS Platform» que corresponda a tu sistema operativo.

Una vez instalado (necesita de Java) podemos ejecutarlo:

Con el arduino conectado a nuestra máquina, seleccionamos la opción «Connect» y vamos calibrando el plotter, dando las medidas que corresponden:
- Velocidad 115200 puerto (el que corresponda COM2, COM3,..)
- Ajuste pasos por milímetros: 100, 100, 50
Con la aplicación InkScace (aplicación de dibujo vectorial), abrimos un nuevo archivo:
- En las propiedades del documento cambiamos el tamaño a 8×8 cm
- Insertamos la imagen que queremos reproducir.
- Vectorizamos la imagen (vectorizar bitmap).
- Borramos la imagen inferior y nos quedamos con la vectorizada.
- Guardamos el trabajo con la extensión svg (jpg?)
Vamos a la URL: https://jscut.org/

Y lanzamos la aplicación pulsando el botón «Launch!» y abrimos el fichero creado con InkScape.
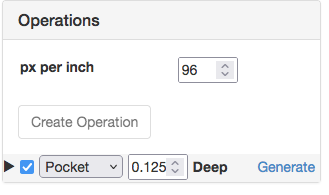
- Cambiamos los parámetros en los siguientes términos, y podemos guardarlos en un fichero local para otra ocasión.
- Seleccionar la imagen y pulsamos el botón «Create Operation«
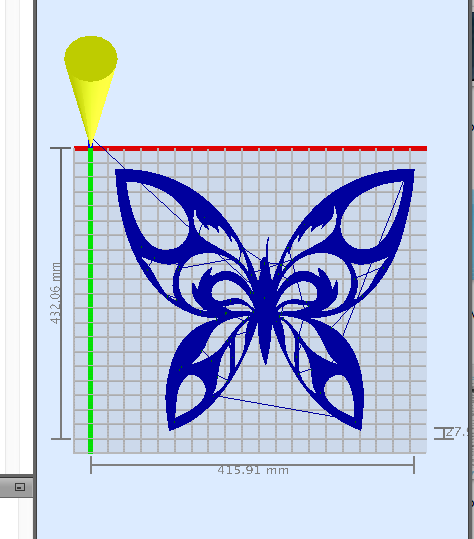
- Y hacemos click en el botón «Generate», puede tardar unos minutos. Cuando termine nos aviará con un mensaje en podremos ver una simulación de la impresión.

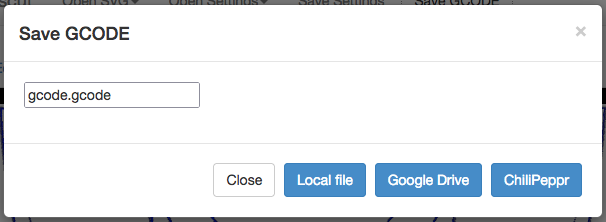
- Guardar el archivo gcode

Nos vamos a la aplicación ugsplatform y abrimos el archivo creado:

Y pulsamos PLAY.